Showing a Widget, HTML CODE, IMAGE Only on Homepage in Blogger
For any other purpose, you may want to show some widget on homepage only, here this article describes how to show a content or a widget homepage only.
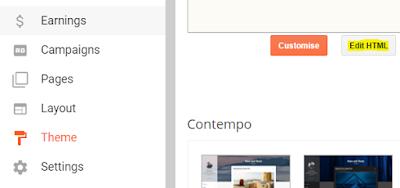
First of all, open blogger dashboard, come to Theme tab.Edit HTML
Now come to the widget that you want to show only on homepage.
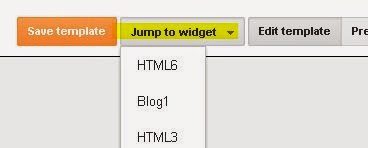
You can use this option to jump directly to specified widget. You may expand widgets codes by using left black arrow icon.
Example:
Here I am going to show a widget of link list on homepage only.
So I came to the position of link list widget in HTML editor
<b: widget ………. Is the starting and </b:widget> is the end of every widget.
<b:widget id='LinkList1' locked='false' title='Learn C Step by Step Methods' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target' ><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
In the widget code, add this code after <b:includable id ='main'> (the id may change)
<b:if cond='data:blog.url == data:blog.homepageUrl'>
Also write corresponding tag for if statement before </b:includable>
</b:if>
After successful addition, widget’s final code becomes:
<b:widget id='LinkList2' locked='false' title='Learn C Step by Step Methods' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:title'> <h2> <data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target' ><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:if>
</b:includable>
</b:widget













0 comments:
Post a Comment